A couple weeks ago, I was at the 99U conference watching Steve Selzer give a talk about designing for friction. It was a good talk (and a blog post). There was a buzz about the room as he spoke. People were taking pictures of almost every slide he put up. But something started to rub me the wrong way about his presentation.
(Update 8/14: The video from Steve Selzer’s talk is here)

Steve Selzer of Airbnb at 99U. Credit: 99U
Designing for friction is a thing that has already been discovered, refined, and put into use by another discipline: education.
In education, we call friction that’s good for you desirable difficulty. It’s a phrase that’s been around and researched since at least the early 90s.
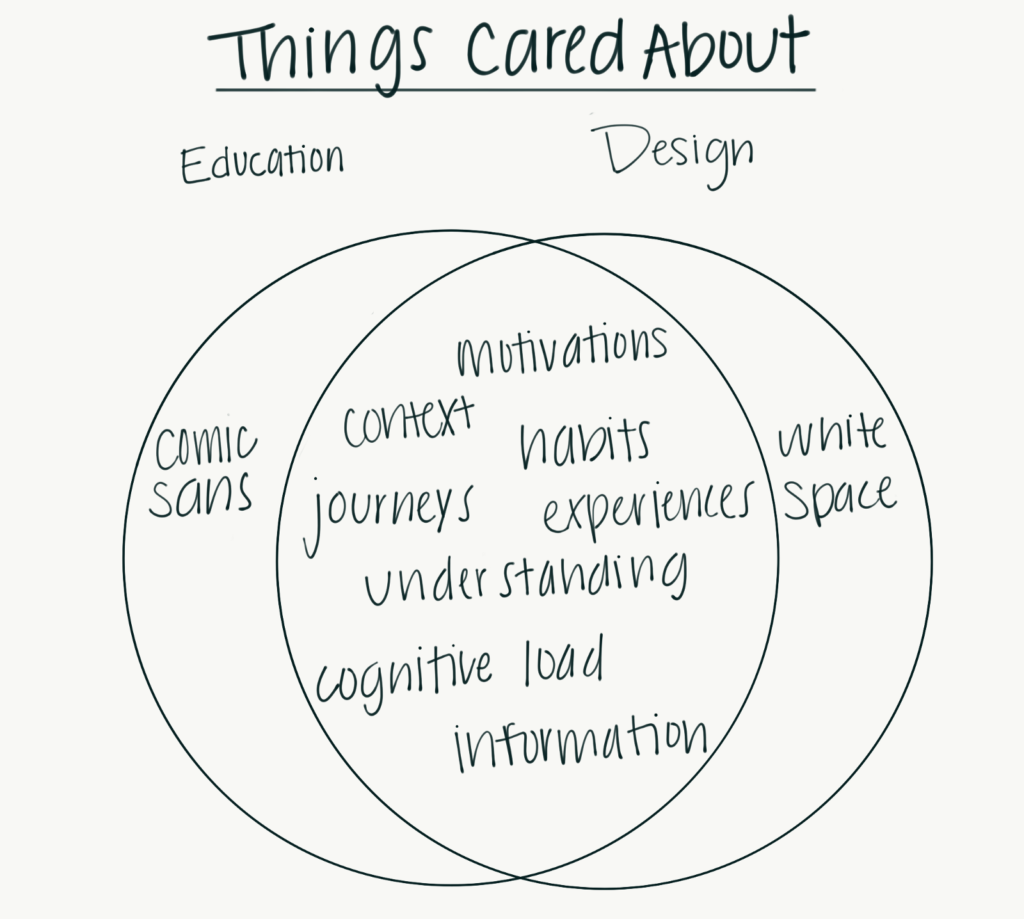
Up until this moment, I had never really considered that design could be so removed from learning principles. Both think so much about context and journeys and experiences. Both talk about understanding and motivations and habits. Both deliberate about how to present information in a clear and coherent manner. Both read psychology books and talk about cognitive load. Yet, there’s clearly a disconnect.
I say “we” when I talk about education because I still consider myself a part of the education community. I’ve spent most of my career jumping around the education space. I started in education policy, briefly taught high school, started an edtech startup, and received my Master’s in Educational Technology and Applied Learning Science from Carnegie Mellon University’s Human-Computer Interaction Institute. Since then, I’ve been working as a product designer at mostly education-related startups. Education and design are the two primary lenses through which I view the world.
So I started tweeting my newly crystallizing feelings/thoughts, and it got… a bit ranting.
The tweetstorm garnered a lot of positive reactions, and I also got quite a few questions about where to begin. So I decided to write this as a place to start.
What design should know about education
The process is different
The Design Thinking process teaches that there is a problem and you build outwards from understanding that problem.
Designing for learning is different. You get to decide what you want the ideal destination for learners to look like and design backward from there. So if you want to help people become power users, you can decide what that looks like, how to determine whether someone really understands how to use your product, and the steps you can take to help get them there.
Context is crucial
Product designers in particular love to say that we care about the context in which our product lives and our users use it. But in the real world, we often fall back to using personas and user stories that are only scoped from the moment our user starts using our product to determine the journey users take. Our thinking and understanding of a problem can become myopic and ignore so much context that we ignore what is the most valuable for users.In education, context is everything. Good teachers know that context makes up most of the reasons whether will be successful and they craft learning experiences accordingly.
In education, context is everything. Good teachers know that context makes up most of the reasons whether will be successful and they craft learning experiences accordingly.
Personal context
The most important part of designing for educational journeys is understanding personal context: where people are starting from, what their background and current level of understanding are, and what they want to accomplish.For example, the way that someone learns, navigates, and understands how to use Photoshop is going to depend on a wide variety of factors. Have they ever opened up an Adobe application before? Do they understand photography vocabulary? Are they trying to create complex digital compositions or are they just trying to edit out
For example, the way that someone learns, navigates, and understands how to use Photoshop is going to depend on a wide variety of factors. Have they ever opened up an Adobe application before? Do they understand photography vocabulary? Are they trying to create complex digital compositions or are they just trying to edit out red eye so they can post a picture to Facebook? Are they even trying to make something photography based?
In order for any of it to work, you have to meet people where they are.
Instead of using onboarding to merely orient users and hype up your value propositions, you can design and build your product to learn the background and goals that each user is coming in with and to help craft their experience from there.
There are different kinds of knowledge.
Education breaks down knowledge into three parts: knowledge (the actual information someone needs to know to do something), skills (the ability to put knowledge into use), and dispositions (attitudes, motivation, ways of being). There’s also metacognition. This is the kind of knowledge where you’re aware of your own thoughts and processes as a learner and are aware enough of a subject matter to know what you know and what you don’t. Without it, we might have a world full of people with the Dunning-Kruger effect.
Then again, maybe we already do.
There’s no one size fits all approach to teaching any of the different kinds of knowledge, nor is there often a straightforward way to assess where there are gaps in people’s knowledge.
However, the gap between knowing and understanding often isn’t information. Simply telling a person the information you want them to know is likely not enough to get them to where you want them to be. Furthermore, usability and understandability are not the same, and you do your users, product, and business a disservice by not differentiating between the two.
Education principles you can apply
Scaffolding
Scaffolding in education works just the same way as scaffolding in construction does. It’s a temporary support structure that you put into place to help support the learner until they can support themselves. As a learner progresses, you can decrease the level of assistance or increase the level of difficulty/complexity.
Some basic examples of scaffolding in products are providing support via helpful pointers, directions, and partially completed solutions. More robust assistance might look like FAQs, written documentation, demos and webinars, how-to videos/gifs, blog posts, and real-time customer support.
One example of scaffolding done poorly is Clippy (a pedagogical agent who never went away and infuriated everyone).
Here’s an example of how Intercom uses the concept of scaffolding to help with onboarding. Sidebar: 1) Differentiation and scaffolding are different, so feel free to borrow their strategy but not their vocabulary for it. 2) Onboarding will only get you so far with a new user. 3) Many companies over utilize Intercom for onboarding users and it is the contemporary Clippy.
Spacing
The spacing effect is essentially “practice makes perfect”, but here the emphasis is on frequency rather than duration. Studies have shown that spending the same amount of time studying material while spacing it out over time is more beneficial for long-term learning than simply spending a lot of time studying.
There are a few theories for why this works. One is that when concentrating effort in fewer sessions, the brain just becomes bored with the repetition. Another is that forgetting is actually a desirable difficulty that deepens learning when practiced again. Finally, spacing also provides slightly different context each time a memory is accessed which strengthens the associations that can be accessed in subsequent retrieval attempts. I’ll discuss this more in Interleaving & Context Changing.
A couple of things happen when you do spaced practice: 1) you’re better able to retain information and are more efficient at performing a skill, and 2) it’s easier for you to introduce more information.
Feedback
Designers are actually well-versed at creating feedback. We create system feedback for states such as errors or success messages, but we don’t always design feedback for the user. Feedback is a great instructional tool and motivator.
Great feedback helps you to understand that you misstepped and explains where you went wrong and why it was wrong. It can also demonstrate your progress and how much you have grown.
You should avoid creating feedback that is normative, such as grades, and promotes comparison. You should also avoid giving feedback that praises the person, and not the learning process. Feedback that involves the ego, even when praising, is not helpful for learning and discourages having a growth mindset. Here are some examples of better types of personal feedback that you can mix in with explanatory feedback.
Interleaving & Context Changing
Productivity buffs everywhere will tell you that flow is everything and switching contexts is bad. But for learning, it can actually be great.
“Practice makes perfect” is only part of the picture. Memory can be context-dependent and superficial when only practiced with one method or context. We can counter this by giving more diverse opportunities for users to store and retrieve information.
One method for doing so is interleaving — or working on multiple skills in parallel.
Maintaining flow while learning a skill (or “blocking”) can be detrimental to learning because it only requires retrieval once during practice and can give a false impression of mastery (or “fluency illusion”) at the task. By mixing up the skills during practice, your brain not only has to retrieve and store information more frequently, it has to work to distinguish which skill the task requires which encourages deeper thinking and increased focus.
Another way to drive home understanding is to have learners learn and practice in different contexts. This could mean switching physical locations, subject areas, and/or types of tasks. The idea here is much the same as with interleaving and spacing— you should give people diverse opportunities to store and retrieve information — but with a focus on transfer. Transfer is the ability to apply knowledge, skills, and dispositions to new contexts, and it’s essentially how learning goes from knowing to understanding.
“People are better able to abstract a general principle or procedure when they learn about it in many different contexts” — Clark & Mayer
Guided Discovery
Guided Discovery is a method of instruction based on problem-solving rather than direct instruction. It’s “ an authentic work assignment and integrates the needed knowledge and skills in the context of working on that assignment” (Clark & Mayer) and is designed to avoid mental overload.
Instead of just walking users through information before entering your product, or right as they enter your product, guiding users through what they are encountering as they go through your product is the most beneficial for learning.
Essentially, there’s no use in bombarding your user with information when they haven’t seen your product and the information doesn’t mean (or relate to) anything for them yet. It’s better for them to learn for themselves via experience and problem-solving.
Worked Examples
Worked examples are a form of goal-directed practice in which you provide a completed example with a step-by-step demonstration of how to perform the task or solve the problem. It’s a great model to use for novices, especially for tasks that involve a lot of steps because mimicking helps reduce cognitive load while learners are absorbing and organizing information.
“Research shows that learning is more efficient with a greater initial reliance on worked examples in place of some practice exercises. While studying an example (in contrast to solving a problem), working memory is relatively free to borrow and reorganize new knowledge.” (Clark & Mayer)
Much like scaffolding, you can fade the amount of support that you provide as a learner progresses until they are fully transitioned into regular practice.
This is not a comprehensive list by any means, and the examples here won’t be useful for every problem or product. But these principles have helped me to become a better designer as well as a better co-worker and mentor.
To learn more about how to integrate educational principles into your practice, I highly recommend reading the books from the Suggested Reading list at the end of this piece. I also recommend checking out the work of people such as Krystal Higgins, Samuel Hulick, and Kathy Sierra.
Now go and have fun getting out of your comfort zone and into your zone of proximal development. 🤓